
Airtable
Add, update, and retrieve data during chatbot conversations.
PRODUCTS
Website
CATEGORY
Data & Analytics
RESOURCES
About this integration
Airtable lets you create databases without code and visualize your data in different views — kanban, calender, gallery, and others.
With this integration, you can use Airtable data in your chatbots in different ways, for example:
- CRM: save lead data captured by Landbot in Airtable.
- Content Management System: manage content (e.g. product info, FAQs) in Airtable, then show it in a chatbot dynamically.
Embedding options:
Key Features
Add a record
Update a record
Get a record
Get multiple records
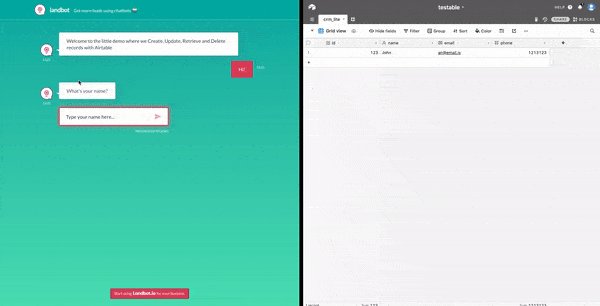
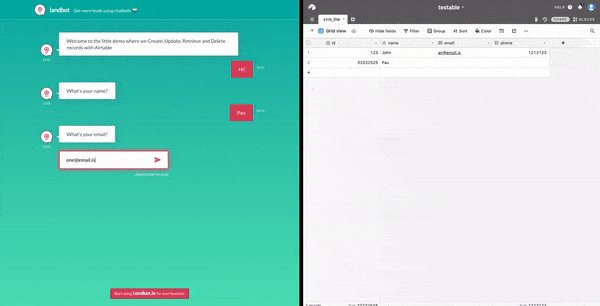
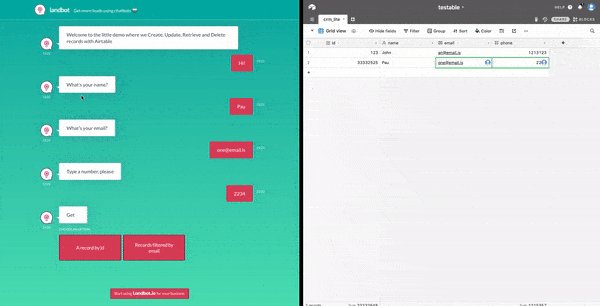
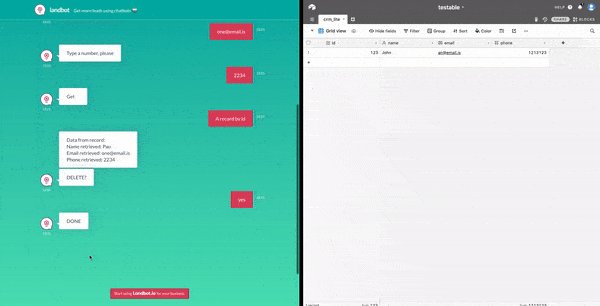
Integration Preview

See how it works
Start building your first chatbot now!
Pre-made templates for your website
See all chatbot templates
Pre-made templates using this integration
See all chatbot templates
Frequently asked questions
What are the requirements for building a chatbot? Do I need coding skills?
You don't need any coding skills to build a chatbot.
Landbot's visual drag & drop builder offers fully no-code functionalities allowing non-technical users such as marketers or customer support agents to develop and maintain the bots themselves.
However, more technical users and developers can be more creative with Chatbots, especially UI customisations and user interactivity.
I have a Web Developer in my team. Can they help?
Launching a chatbot on your website is as easy as copying and pasting a code snippet, so everyone can do it.
However, if you have a Web Developer in your team, you can send them the instructions according to your website builder.
You will find the option to share these instructions in the “Share” section inside the chatbot creation page.
How can I add a chatbot to my website?
You can integrate a chatbot within your website using multiple formats:
- Live Chat Widget - Chatbot widget is probably the most popular and widely spread of chatbot formats. Most commonly, the widget takes on the shape of a chat bubble and resides in the lower right corner of the website.
- Pop-Up - This format is less common but quite powerful. Like a classic banner/form popup, it initiates by clicking on a button, time on page, or scrolling to a specific section. Unlike a button or an online form, a popup chatbot launches directly into the conversation, creating an interactive setup.
- Website Embed - This format allows you to seamlessly embed your assistant into any section of your website where it will be more helpful to your visitors.
- Full Page - Chatbots can also work as a stand-alone landing page meaning the chatbot makes up the entirety of the page. This type of chatbot format is particularly useful in marketing, helping reduce drop-offs by focussing the user's attention on the conversation and thereby improving conversions.
Where can I learn more about adding a chatbot on my website?
You can learn more about our integrations by consulting:
- Landbot Academy: How to Embed
- Knowledge Center: Integrations


.avif)


%20(1).png)
%20(1).png)
