.svg)
Please note that 'Variables' are now called 'Fields' in Landbot's platform.
Are your attempts to collect customer feedback a bit of a sore spot? Well… a survey chatbot might just be the remedy you are looking for. This article will teach you how to make a chatbot to serve that purpose on your own!
There’s no need to emphasize that customer experiences and opinions of your company or product are important. If you are running a business, measuring customer satisfaction is your second nature.
The issue is, people rarely care that you need their opinions.
They are busy!
How dare you sully their inbox and disturb their day with an annoying survey? 🤨☝️
Your humble requests for a few answers often go unopened or end up floating in the wasteland that is the JUNK folder.
Yet, we have to do it.
We need to ask.
Otherwise, it’s impossible to improve. Hence, you are here, looking for a better way to collect feelings, thoughts, and impressions and turn them into actionable data – a much better way than online surveys & questionnaires.
Fortunately, there is a better way: survey bots.
Not to undermine the king of rock n’ roll, but sometimes a little MORE conversation is the way towards “satisfactioning” you🕺🏻. Something as simple as twisting the concept into conversational surveys can make a significant difference.
What is a Survey Chatbot?
A Chatbot survey or “conversational survey” is a traditional survey presented to the audience in the form of conversation. Instead of answering static questions, the surveyees are invited to engage in a conversational exchange with a bot persona. Furthermore, because of its conversational format, such a survey can reach your clients on the web as well as through messaging apps.
Why Use Survey Bots: The Unspoken Truth
There are several reasons why you should abandon feedback forms and go for a bot instead. Let’s have a look.
Chatbots Free you From the Inbox 🚀
Typical customer feedback survey email typically asks users to navigate away from their inboxes and complete a generic, multiple-choice questionnaire.
On the other hand, bots can connect with users and ask for feedback directly on your website, Facebook Messenger, or even WhatsApp. This way, you can make your surveys part of the browsing/social experience.
Chatbots Make Giving Feedback More Fun 🙋♂️
Customer feedback bots transform the survey experience. In fact, it’s fitting to think of it as a conversational form. A conversation you load with your brand personality. And users appreciate this shift!
Leaving feedback through conversation makes it all the more enjoyable which increases the chances that your customers will take the time to provide you with the information you need. Caring about a pleasant experience not just before but also DURING a survey is an extra mile down the differentiation lane.
Chatbots Are the Champions of Survey Response Rates 🏆
Multiple marketing research studies confirm that chatbot surveys (whether presented as part of a popular platform such as Facebook messenger or exist on your website) can, in some cases, double or even triple conversions.
For instance, CONVRG company noticed a 70-80% response rate on their chatbot surveys which was 3x higher than with their usual email surveys.
Chatbots Let You React in Real-Time 🤹♀️
Bots let you take your customers down different conversation threads based on their answers. Hence, you have a chance to react to particular problems there and then.
For instance, if a customer complains about a problem you are aware of, you can have the bot offer them a discount voucher in the middle of the survey.
Chatbots Let You Analyze Conversation Flow 📊
This is perhaps one of the most unique attributes of using a bot to collect customer feedback!
With a traditional survey, you can see how many people accessed the form and how many people submitted it. However, you have no idea what happened to those who didn’t make it all the way to the end.
Bot analytics are more thorough and let you follow customer behavior throughout the questionnaire. You have the opportunity to identify points of friction and improve your conversion flow.
How to Build a Survey Bot Without Coding
If you’re new to chatbot surveys, building one yourself may seem like an overwhelming task.
But, honestly, it’s easier than you ever imagined.
To prove my point, I put together a simple guide to creating a chatbot survey from scratch BUT without coding! Naturally, I am using the Landbot builder for this demonstration, so, if you want to build along the tutorial be sure to sign up – it’s free!
See what we are about to create:
1. Choose a Channel & Access the Builder
Click “Build a Chatbot”. You will be offered three options to choose your channel: Website, Messenger/Whatsapp, or API integration.
We are going to create a survey for the website but you can very easily create a feedback bot for WhatsApp and Messenger as well.
Note: In case you choose WhatsApp as your chatbot surrey channel, keep in mind the app does not offer rich interface features such as buttons or carousels that are available for web and messenger. Yet, it’s still possible if you follow these WhatsApp dialog design tips.
Once you select the channel, you will be redirected to Landbot’s template database. You can find a couple of survey and feedback templates. The templates provide you with a basic survey framework that is easily customizable. It’s perfect in case you are in a rush and need the bot up and running very fast.
However, we’ll start from scratch to introduce you to all the functionalities
2. Customize Your Welcome Message
A chatbot usually kicks off with a welcome message to initiate the interaction. Hence, when you access the builder, customizing it should be your first step.
It will be the first message your customers see!
You can keep it simple with just a text-focused intro or introduce an image or a gif to make things more interesting.
3. Hyper-Personalize the Experience with Hidden Fields
One of the key benefits of survey bots is their ability to hyper-personalize the experience instantly and for everyone by using their name.
Now, if you are creating a Messenger or WhatsApp chatbot survey, you’ll be able to simply use the variable @name to pull up the information as this data is associated with the customer user profile on these messaging apps.
However, you can achieve the same effect, when sending your web-based survey bot via email using hidden fields.
Hidden fields enable your chatbot to communicate with the Mailchimp’s (or a similar service’s) database. So, when your customer clicks on a “Give Feedback” button inside the email, it lands on a chatbot survey landing page where the bot already knows their name or other data such as location, content preferences, etc.
So, what exactly are hidden fields?
Hidden fields allow you to store user data in a URL.
So, when your customer clicks on the button in your feedback request email the bot pulls the data you have about this user from your email database (Mailchimp, SendinBlue, etc.) and uses it to personalize the conversation.
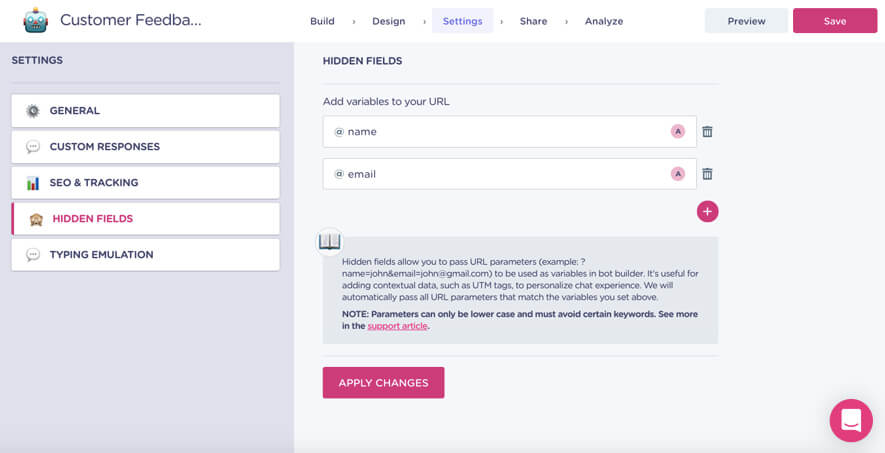
With Landbot, the process of setting up this connection is very simple. Just go to the Settings option on the top-bar menu and define the hidden fields (variables) you want the survey chatbot to know.
In the example, we are adding @name and @email to our URL but you can add as many variables/data as you find useful in personalizing the experience such as product preference, location, gender, etc.
Next, go to the “Share” section and copy the auto-generated URL and paste it to the BUTTON in the email campaign you designed on Mailchimp or another email service.
Now is the time to customize that URL with variables (hidden fields).
However, each platform has its own way to categorize and store data.
At Landbot, we use @format and call them variables while Mailchimp calls them “merge tags” and uses a format with capital letters: *|SAMEPLEFORMAT|*. (If you are using a different email provider, check their support docs.)
- Add a ? to customize your URL
- Enter Landbot variable name (without the @ sign) and indicate its Mailchimp counterpart by using equal sign followed by the designated merge tag.
- To add another variable/merge tag use & sign
In practice, the extended URL would look like this:
your-bot-url.io?first_name=*|FNAME|*&email=*|EMAIL|*
The result will be that the first thing your bot will be able to say is “Hi @name!” instead of the generic “Hey there!”
Check out this short video tutorial that explains it step by step. (The tutorial focuses on an email webinar sign up but the process of the hidden fields is the same and you can easily use it for your survey bot)
4. Build Your “Questionnaire”
Landbot builder offers a variety of question formats to work with and so create a functional bot (quite often) in a matter of minutes.
To build the flow just drag the green arrow from your welcome message and pick the question block you want to follow.
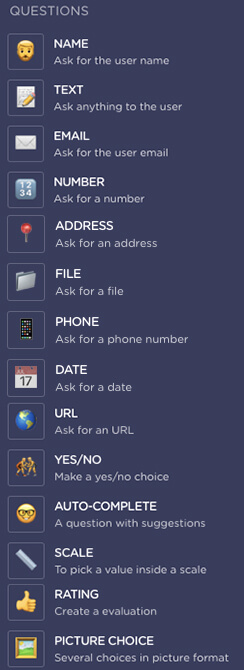
As said, there are several different question formats to choose from:
The most interesting ones for the purpose of a chatbot survey are blocks such as:
- Scale
- Rating
- Buttons
- Picture Choice
- Text (Open Answer)
A. Rating
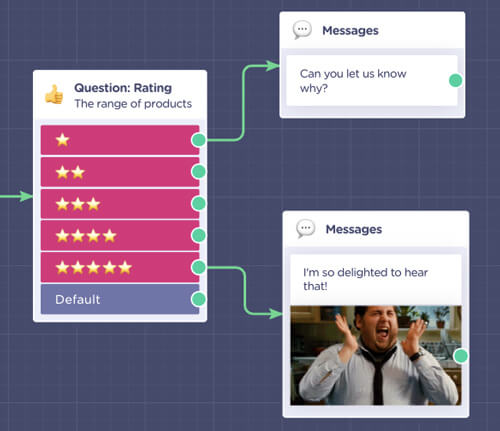
Let’s take a closer look at the “Rating” block.
When selected, it enables you to customize the question as well as the rating options which the user can see in the forms of stars or emoji.
Note: Ensure you create an easily recognizable variable- like @desing_site in the example – for each of the questions to store user answers – it will help you keep the data export organized and simple.
This is how the block looks from the users’ perspective:
Another great advantage is that each rating can be followed by a customized response when necessary.
However, if you want to keep it simple and provide the same survey for all, just draw the arrow from the purple “DEFAULT” button for all answers to be sent via the same flow.
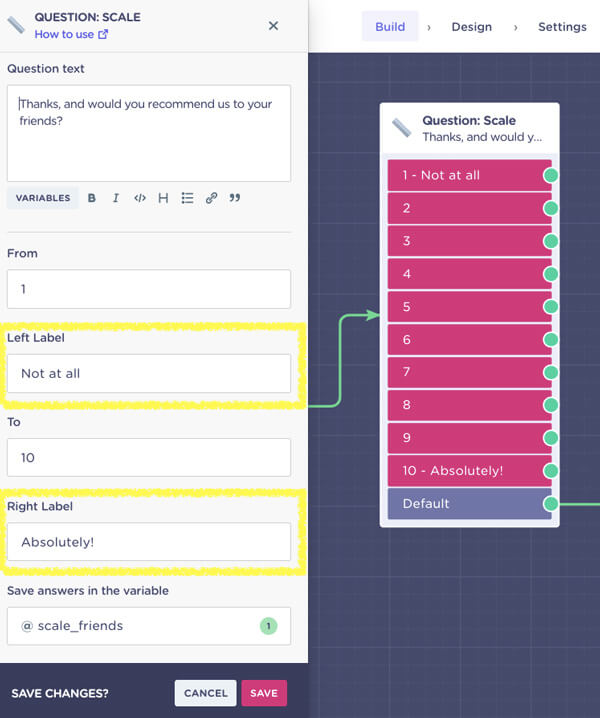
B. Scale
Scale conversation block, enables customers to rate product or experience on a scale you yourself can define. It can be 1 to 10 or 1 to 5… whatever works for you. Plus, to make the user experience easier, you can also select the text that appears on each end of the scale:
The frontend experience will look something like this (although the design will be completely up to you):
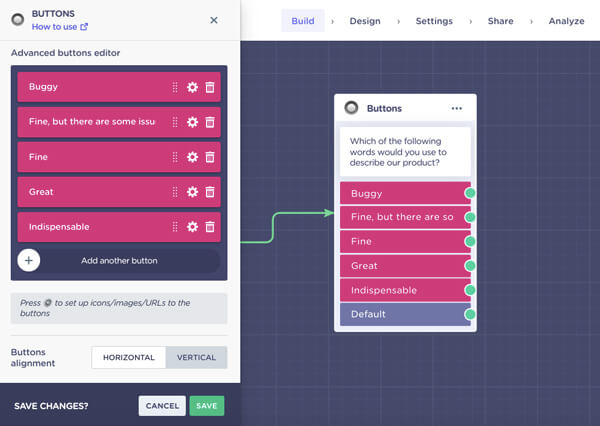
C. Buttons
Buttons block is one of the most used blocks in the Landbot toolbox.
Quite simply, using this block you can provide your customer with a variety of button choices with the text of your choice.
Which translates to the following experience in the front-end:
Once again, each button response can lead down a different path or they can all lead to the same question. The level of optimization is up to you.
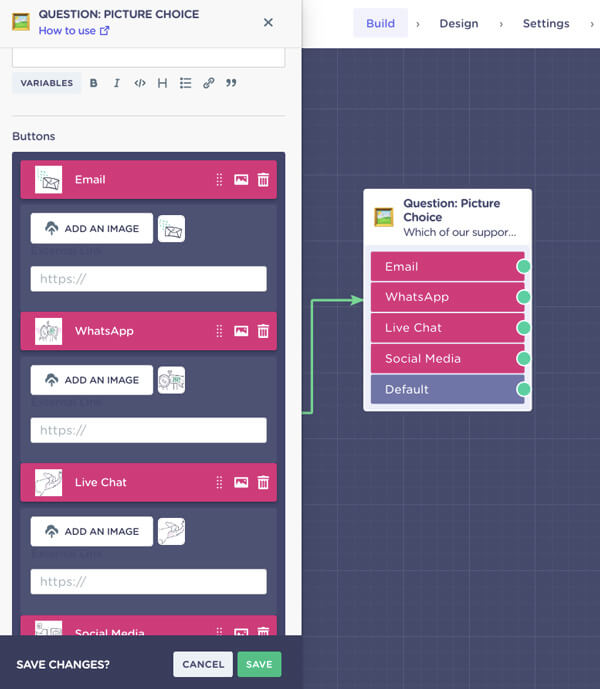
D. Picture Choice
Picture Choice block can bring a little more life into the survey-driven conversation.
While most questions and answers don’t need any additional graphics, from time to time it might come in handy. For instance, you might need user opinions on product or web design. In other words, some things are easier to show than explain.
Similarly to the Buttons block, you define a set of buttons. However, this time, you associate each button with an image:
The user will see these options in the form of a picture carousel:
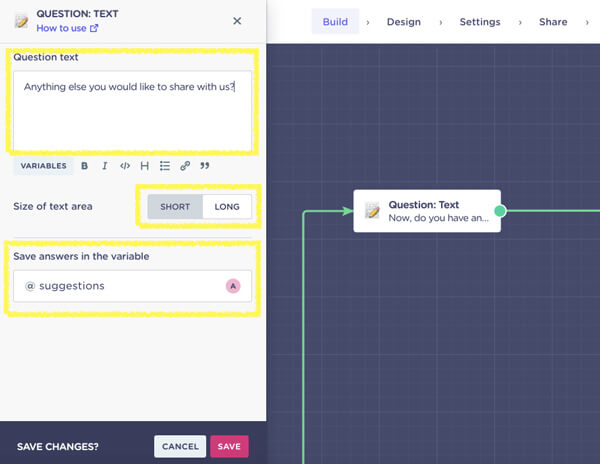
E. Text Block (Open-ended questions)
Multiple-choice questions make for an effective start to any survey. However, they shouldn’t make up all of the questions.
While they are easier to analyze, multiple-choice questions limit your customers to a pre-written set of responses. Hence, there’s bound to be a certain margin of error.
That’s where open-ended questions become extremely important.
In the Landbot builder, use the “Text” block for any open-ended question you might have.
It’s extremely simple to set up.
Just type in the questions, choose if you want the answer field to appear bigger or smaller (to encourage shorter/longer answers) and create a variable under which you’ll store that answer:
These questions allow your customers to voice their opinions without limitations and provide the kinds of feedback you may not have even considered.
That’s essential if you’re looking to use your survey data to make the kinds of improvements your customers really want.
5. Export Collected Data
If reviewing the answers in Landbot analytics is not enough and you want to have an external document/database capturing all the survey answers, it’s not a problem.
There are quite a few ways you can go about exporting the collected data from Landbot by using one of the available integrations or your own webhooks.
Though, the easiest and most frequently used is via Landbot’s Google Sheets integration.
First, create a designated spreadsheet and name the columns to store the data:
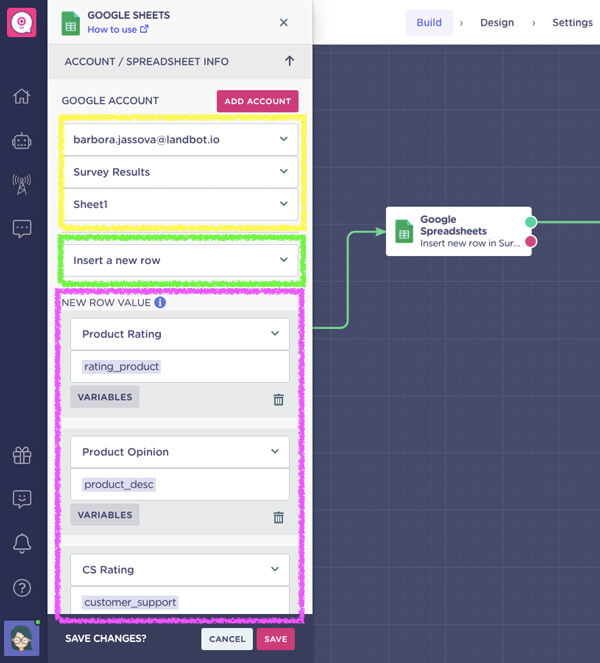
Next, go back to the builder and select the “Google Spreadsheets” block from the block menu.
To set it up:
Yellow section:
- Add your Google Drive account where the sheet is stored
- Landbot will get access to your spreadsheets, so simply select the one you want to integrate from the list.
- Choose the sheet of the spreadsheet where you want to export the information
Green section:
- Select the type of action you want to perform from the drop-down list which gives you an option to insert new data, update existing data, or retrieve data. In terms of the survey choose “Insert a new row”
Pink section:
- Associate column names with variables you want to store there (that’s why it was important to create a unique variable to store each answer)
And done.
Now, every time someone finishes filling out your survey, the information will appear on the sheet.
If you want to update the spreadsheet after every answer to ensure you collect data even if the customer doesn’t last till the end, just place the integration after every question block and configure it to save the answer just preceding it.
Tip: If you want to keep close tabs on the survey you can also arrange to send a Slack or email notification to your team every time someone fills out the survey!
6. Keep An Eye on Your Chatbot’s Metrics
Much like other digital marketing tools, many chatbot platforms now offer their users analytics dashboards for monitoring customer actions and responses.
Within the context of a survey, of course, the most important data you’ll collect is your customer responses. But beyond that, chatbot metrics can help you determine how effective your bot is in collecting that information.
After all, your survey chatbot is the most useful if it gets your visitors to make it all the way to the end and fully answer your questions.
And you can determine whether this is the case in the Metrics tab of the Landbot app. You can not only see how many people engaged with your survey but also examine flow analytics to find out at which point (if any) do people drop out.
This will give you a sense of how effective your bot is in collecting the information you need. Then, you can use this insight to adjust your questions and workflow to maximize the number of users who complete your survey — along with the value you get from your chatbot.
212 responses who interacted with the survey above, 177 answered all questions which resulted in an incredible 84% response rate.
7. Bonus: Survey Bot with Smart Rating & Airtable Integration
Just because Landbot is easy to use it doesn’t mean you can only achieve simple things. The variety of no-code features allows for a variety of sophisticated and smart solutions.
To give you an example, I will show you how to set up an Airtable webhook and a conversation flow that adjusts the flow to customer responses in real-time. Check the video for the sneak-peak into the final result:
So, in this survey, we asked our customers which Landbot features they use in their bot building and then rate those features.
Do you like it? You can find the full tutorial to designing this dynamic flow for your survey bot here!
Ready to Get Started?
Customer feedback surveys are an extremely valuable resource for any business. They help you make the kinds of changes to your products and services that your customers want to see.
Chatbot surveys simplify this process and make it both enjoyable for the customer and efficient for you.
👇 Register with Landbot for free and build your first feedback/survey bot 👇





















.avif)
%20(1).png)
.avif)


%20(1).png)
%20(1).png)
