.svg)
Please note that 'Variables' are now called 'Fields' in Landbot's platform.
Chatbots are a great way to engage users and capture leads. It is key to make them as lively and engaging as possible — whether through a vibrant personality, funny GIFs, or just simplicity to use.
Recently, we found ourselves wanting to add something a little extra to one of our chatbot projects. That’s when we discovered a workaround for adding background music to our chatbots, which turned out to be the best option for that project.
If you also want to bring your chatbot even more to life with some tunes, just read on to find out how you can easily add background music to your bots!
Adding Music Step by Step
Adding background music to a chatbot isn’t that tricky, but there are a few steps you need to take into account. To make it easier on you, we prepared this step-by-step guide that is simple to follow so that you’ll be able to add background music to your chatbots as well.
Here are the steps, along with some tips we found to be helpful during chatbot soundtrack scoring.
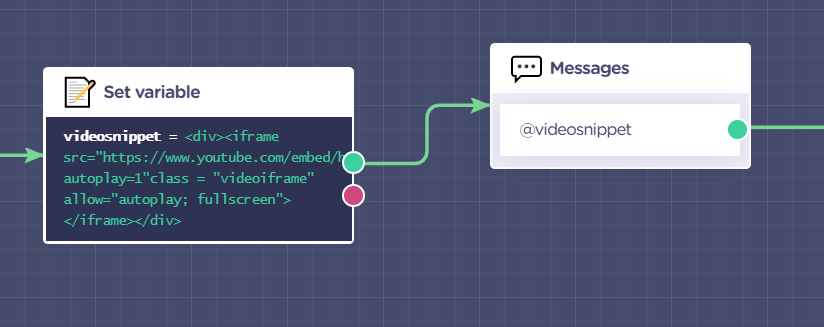
1. Create a Variable
In a set variable block, create the variable @videosnippet and paste the below code into the “Value” section.
Connect this to a message block with the variable @videosnippet; it should look something like this:

2. Copy and Paste Code Into the “Add CSS” Box
In the bot’s Design > Custom Code section, copy and paste the below code into the “Add CSS” box.
Tip: Adding allow=autoplay means the music will play without the user needing to press play.
3. Choose Your Background Music
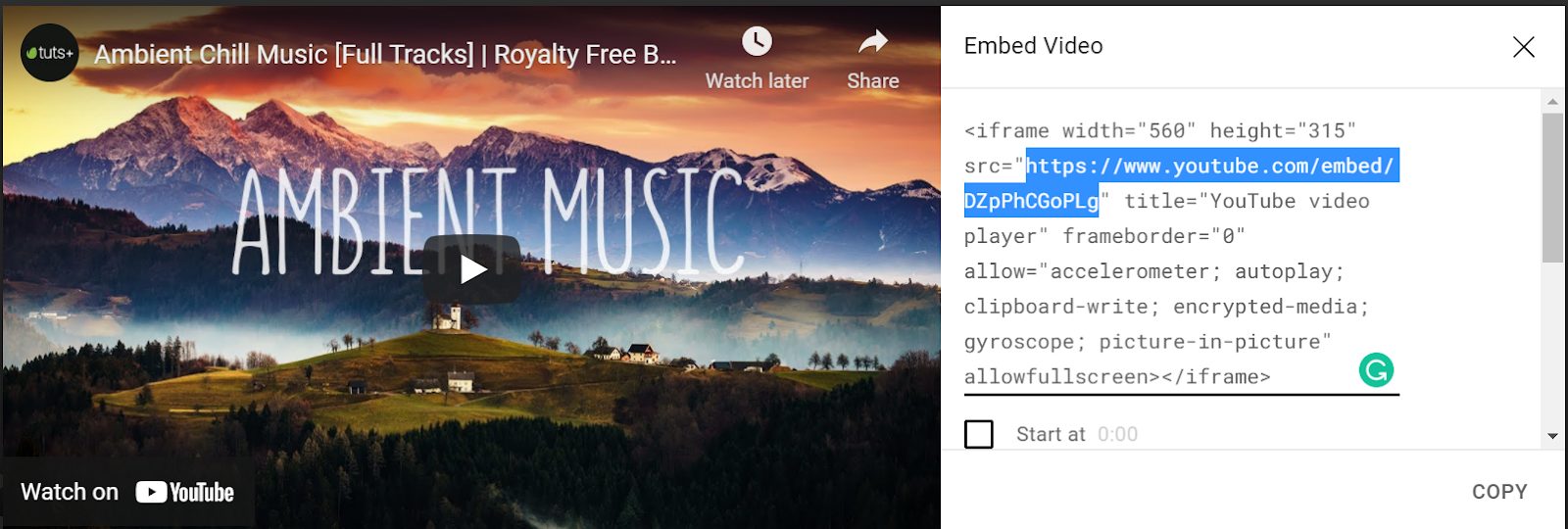
Find the music you’d like to use from YouTube, and when sharing, copy the embed link. It is important that you use the embedded link of the video, not the URL. You can find it by clicking “share”’ within YouTube and then “embed.”
You only need the part of the link highlighted below:

Tip: We recommend using a royalty-free music video!
4. Copy and Paste the Link Into Your Variable
After getting the needed Youtube link snippet, copy and paste it into the set variable code from step 1. It should look something like this:
5. Finally, Hide the Variable Message
Now we need to hide the @videosnippet message so that the background music plays on its own. We need a block identifier for this, so copy the block reference code of your @videosnippet message and put it into this code into the CSS section:
Your block reference code will replace Nktiqjb03 in your chatbot. Note that this code needs to go before any other code in the CSS section. So your CSS section should look like this:
Music to Your Users’ Ears
As demonstrated above, adding background music to your chatbot is simple and easy. If done right, it can also be an effective way of capturing your users’ attention right from the start!
We hope you try it out, and we look forward to seeing more musical chatbots out there.
In case you need help on your next bot build or are interested in finding out more about Landbot special effects, you can contact us through the Landbot Certified Agency page or get in touch with us through our website.


%20(1).avif)



.avif)

.avif)
%20(1).png)
.avif)


%20(1).png)
%20(1).png)
