Since the pandemic brought them back into the spotlight, chatbots are having their renaissance. And so, this article doesn't just show you how to create a chatbot but also how to do it quickly, efficiently, and without complicating well-established workflows.
Every day the world buzzes a little louder with the hype of conversational marketing. For a few years not, tech and business publications alike have been prompting brands to build a chatbot in order to bring their communication up to the personalization and immediacy standards of today’s audiences.
After the global pandemic closed most of the world at home the call for smooth customer-business communication is even louder and more urgent.
Sure, but that's easier said than done… or is it?
A few years back, the answer to how to make a chatbot was riddled with software development terminology and heaps of code. Hence, the task of creating a chatbot rested heavily on the shoulders of the few skilled bot developers.
But times have changed.
Thanks to the rise of no-code platforms, chatbot development became more intuitive and, consequently, more accessible to a wider range of brands and businesses. If you are not convinced you can always see some cool chatbot examples build with Landbot for yourself!
Nowadays, you can not only create your own chatbot, but you can also do so in just a few minutes. Better yet, for more than one channel!
No kidding.
We never kid about bots!
What is a Chatbot?
A chatbot is a conversational software that allows companies to communicate with their audiences instantaneously and in a personalized way without having to cut back on automation—imagine getting user input in real-time! Most people associate intelligent chatbots with AI. However, AI is not essential to creating a smart, functional bot.
To give you a better idea, here are four key types of chatbots you should be aware of:
- Natural Language Understanding/Processing (NLP or NLU) chatbots like, for example, ChatGPT chatbots (those using GPT API)
- Rule-based bots (choose-your-own-adventure type of basic chatbots)
- Hybrid chatbots using rule-based logic in combination with some form of NLP or LMMs
.jpg)
None of the above types of chatbots are necessarily better than the other. The suitability or proficiency of a specific chatbot system depends on the use case. For example, rule-based bots perform better in task-specific cases such as collecting a set of data to e.g., register for an event/newsletter or complete a quiz-type questionnaire. On the other hand, NLP or LLM-based chatbots are better suited if you want the assistant to cover more ground and give your customers more control over the conversation.
Why Do You Need a Chatbot for Your Website?
In today's fast-paced digital landscape, the need for swift and efficient service has never been more crucial. According to a recent study, about 53% of respondents find waiting too long for replies the most frustrating part of interacting with businesses. To address this issue, chatbots have emerged as game-changers, offering immediate assistance and significantly reducing wait times. In fact, the research reveals that if faced with a 15-minute wait for a response, 62% of consumers would prefer engaging with a chatbot over a human agent. Moreover, the satisfaction levels with chatbot interactions are notably high, with 69% of consumers reporting contentment with their last chatbot encounter.
Looking ahead, the potential impact of chatbots on businesses is staggering, with expectations to save up to 2.5 billion hours of work by 2024. This efficiency stems from chatbots' unparalleled availability, cited by 64% of consumers as their most valued feature. As such, it's no surprise that—according to the CWW Market Study—84% of companies foresee AI chatbots playing an increasingly pivotal role in facilitating communication between customers and businesses. With their ability to provide instant, round-the-clock support, chatbots are indispensable tools for businesses seeking to deliver exceptional customer experiences and drive growth in today's competitive market.
What Types of Chatbots Will You Learn To Build In this Article?
Right about now you might be wondering which type of chatbot you’ll learn to build here.The answer is simple. The tutorial shows you how to build the rule-based chatbot for a website with some basic conversational app elements as these types of bots:
- Deliver the most consistent and reliable experiences/results
- Are quick to create and easy to control
- Are applicable in a vast majority of business use cases
Here is a little sneak peek into the final result:
Though, if yHowever, if you are dead set on creating an NLP chatbot, you can also do that without coding using Lantbot's AI chatbot features. Just click on the link to access the tutorial!
Ready? Let’s learn how to make a chatbot- quickly and without coding.
How to Make your Own Chatbot for Website?
This bot won’t cost you an arm and a leg nor it calls for hiring a developer to get it done. With this chatbot tutorial, anyone, be it a marketer, sales rep or customer support rep is able to build a sophisticated conversational assistant worthy of representing your brand.
Landbot makes building a chatbot easy, pretty, and (without a hint of exaggeration or bias) fun!
Let me show you…
1. Set Up Your Chatbot Builder Account (Fast & Free) & Get Started
Before anything else, you need to create an account with Landbot. The signup is free and doesn't require credit card information.
Watch this video to get an idea of how the builder works:
For the purposes of this tutorial, I chose to create a website chatbot, although the builder is the same no matter what option you choose.
NOTE: Interested more in the WhatsApp Solution for your business? If you choose to make a WhatsApp bot you won’t be able to use all features Landbot offers since this messaging service has a limited UI. Visit our WhatsApp dialog design guide for rule-based chatbots to learn how to work around it.
After channel selection, you will land on Landbot’s chatbot template library, which is filled with pre-built use-case-specific templates... But, to make this tutorial at least a little bit harder, we will start building a chatbot from scratch. 😉
3. Optimize the Welcome Message
Creating a chatbot from scratch with Landbot is extremely simple. It’s all about optimizing the conversational blocks of your choice and creating a clear chatbot framework.
The first message to personalize is the welcome message which is a fairly flexible block allowing you to incorporate text messages, media messages such as images, gifs, videos or files, and buttons.
In this bot-building exercise, we will create a subscription bot for a fictional online gaming magazine “GameWorld.”
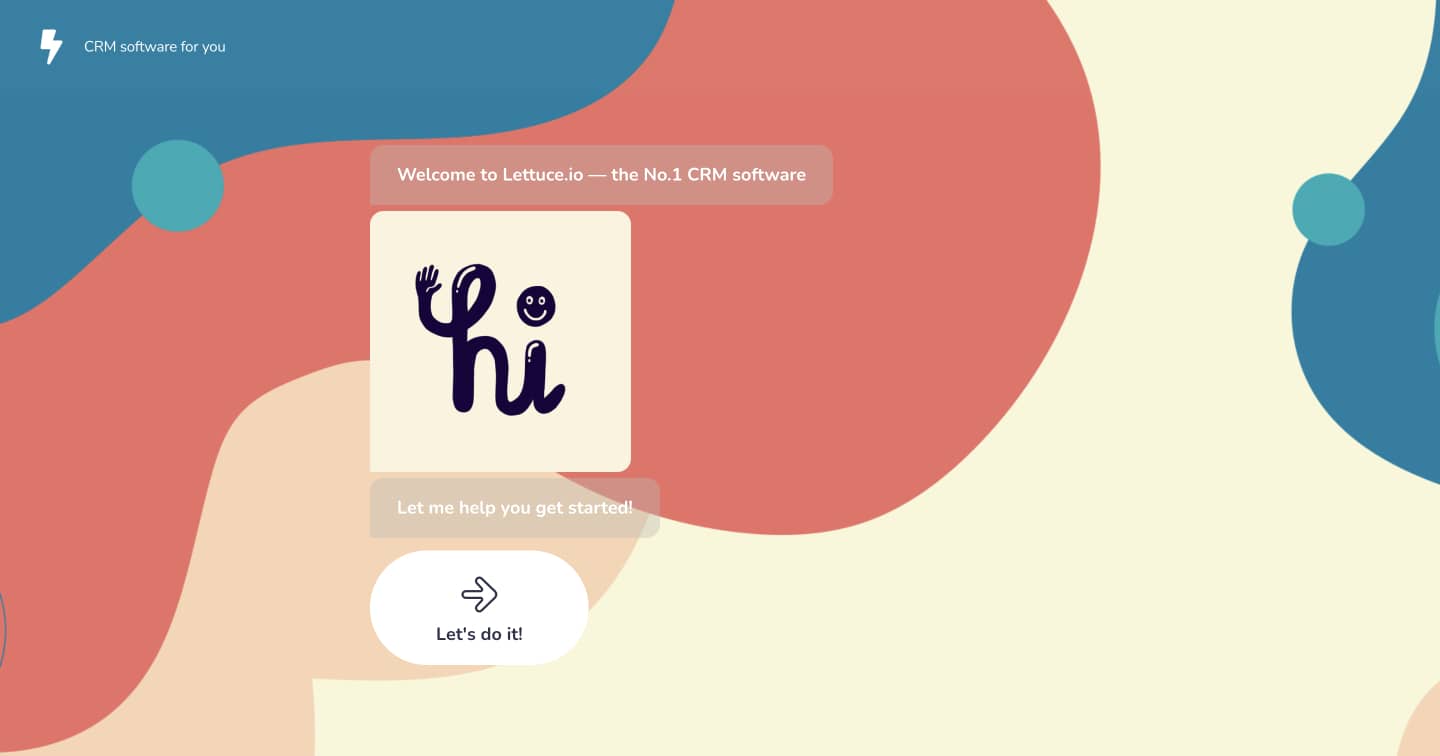
Hence, I decided to personalize my Welcome block as follows:

My bot introduces itself and the user can begin the chatbot conversation by clicking the “Hi” button. Given that this is a welcome sequence, keeping it simple with a single answer helps kick-start the engagement.
4. Add Your First Sequence
To add a new sequence to your welcome message, simply drag the green arrow from a given response.
NOTE: Every button option sequence will end with a purple “DEFAULT” button. This button is only visible to you in the chatbot builder. When there are multiple buttons to pick from but the flow remains the same regardless of that choice, simply drag an arrow from the default option to create the next sequence (instead of dragging one from every single answer).
Since our Welcome message only has one button choice (so not really a choice 😁), it doesn’t matter if you drag an arrow from the “Hi” button or default. After you drag an arrow, you will see a menu of questions and integration blocks.
Choose “Simple Message” as your new block type and, to edit it, just type in your message.And that’s your first sequence!
5. Ask a Question (Name)
The key to knowing how to create any basic interactive chatbot is real-time personalization. It would be a pity not to take advantage of that straight from the start, for instance, by asking the user's name.
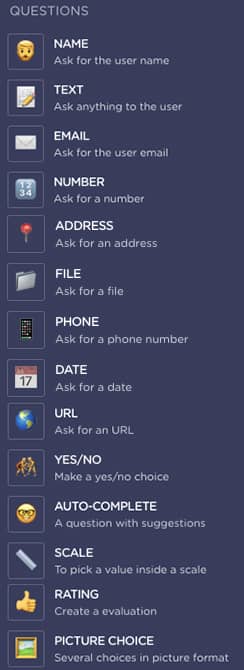
As you may have noticed, Landbot builder offers a wide variety of question types. This is to make the bot setup faster since they come pre-formatted for the data they are supposed to collect. (e.g. the URL question will only accept an answer with a correct URL format and the phone number question will only accept digits).

So, to add the Name block to the bot flow, drag an arrow from the last block, and pick “NAME”.
As the Name block visualizes, its side settings window will appear on the left as well:

Here, you can personalize the default question text “What’s your name?” with something that more suits the tone of your bot/brand.
The advantage of using the name block is that it comes with the pre-set @name variable so you don’t have to lose valuable seconds setting up your own.
NOTE: In the Landbot chatbot app, variables in the format “@” + “variable name” serve to categorize and store data collected by the bot. You can use this data for personalization inside the conversational flow or export them to an external database. You can use default variables or create your own.
Thanks to saving the user’s name under the variable, you can personalize the interaction in the very next step:

6. Ask Questions (Button Choice)
As you may have noticed in the image above, our next step will be to set up a first true button choice. So, if you haven’t done so yet, drag an arrow from the name block and choose “BUTTONS”.
Buttons block works the same as the welcome/message block.
You can divide your bot’s speech into various bubbles or add visual media before presenting user responses in the form of a button choice.

We couldn’t resist getting in there one more GIF!
The key point is, this time, the buttons will lead our prospect down different paths:
- Learn more about GameWorld
- Subscribe
If the user is not ready to subscribe yet, they are free to learn more about the platform and resolve any doubts they might have. To divide the flow based on the user’s answer, drag an arrow from “Learn More About GameWorld” button choice and design the flow that will follow:

We set up another message block, this time including a short video, which we assumed would be a more fun way to learn about the magazine and meet the founders!
Still, our main objective is the subscription, so after this little intro, we wanted the bot to ask once again:

This time, the options offer a subscription or an option to simply proceed to browse the magazine to give them a way out (and not cause any sort of frustration).
If the user chooses to go to the magazine, you can simply add a special “GOODBYE” block:

The goodbye block offers quite a few perks. Besides saying a goodbye message you can:
- Feature social media share buttons
- Offer option to restart the conversation
- Activate automatic URL redirect & personalize the redirect message
Thanks to the message, even if the user doesn’t subscribe they can check out your social accounts or go straight to your website without having to click anything at all.What if they click “Subscribe” though?
In that case, we will lead them to the subscription flow… let’s build it!
7. Ask a Question (Email)
The most important piece of data when getting a subscription is, of course, an email address.
So, our first subscription question will be just that.
Go back to our first button choice (Learn more vs Subscription” and draw an arrow from the “Subscribe” option.
Thankfully, Landbot chatbot app has a designated “EMAIL” question block which not only comes with a pre-set @email variable, it also checks the email format. That means the bot will not accept the user’s answer unless the common format “xxx@xxxx.xx” is met.

After you set up the email block, draw an arrow from the “Subscribe 🚀” option in the “Learn more” branch of the conversation. This way, whether the user decides to subscribe immediately or after learning a bit more about the magazine, they will be directed through the same subscription funnel.
8. Export Data to Google Drive
Another secret of knowing how to create a chatbot that will make your life easier are integrations!
So, now that we have the most important piece of data, we want to integrate Google Sheets into the bot and export it to our database. It’s these types of integrations that make for powerful virtual assistants!
To do so, first, you need to set up a designated spreadsheet in your Google Drive:

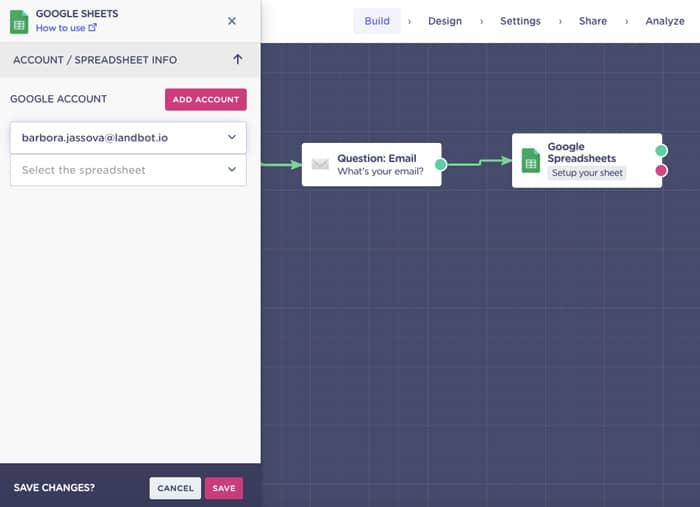
Once done, go back to Landbot chatbot building platform, drag a green arrow from the email block and opt for “GOOGLE SPREADSHEETS” from the menu:

First, you need to connect your Google Drive with Landbot.
Click “ADD ACCOUNT” and pair the two tools together.
Next, from a drop-down menu input:
- Account (email address) with which you want to pair your bot. (If you have paired your Landbot account with more than one account, you will see all the previously added accounts on this drop-down list)
- The spreadsheet where you want to send the information
- The sheet within the spreadsheet where you want to send the information

Next, you will be asked to “Select an Action” you want to perform:
- Create a new row (Export)
- Update an existing row (Export)
- Retrieve data from the spreadsheet and bring them to the conversation (Import)
Since, at this point, you will be creating a new row for each new subscriber, select “Insert a new row”.
After this, all you need to do is pair the column names with variables you want to store in these columns:
Click SAVE and the integration set up is done, a true piece of cake!
9. Ask a Question (Buttons with Pics)
There is more to the buttons block that meets the eye!
After we have the user’s email, we want to learn more about their preferences to be able to provide a more personalized subscriber experience.
Below is our next question. However, we want to make the button choice a bit more fun to break up the routine. To do so, click on the three dots in the upper right corner of the block:

A buttons block visual editor will appear on the left side of the screen. There, you can spice up your button choice questions with some rich media:
After you are done with uploading the images, scroll down the editor, and create a variable to store this answer:

Click “SAVE”This is how the image button choice can look on the front end:

Isn’t interactive chatbot creation fun?
10. Ask a Question (Picture Choice AKA Carrousel)
Another great question type inside the Landbot chatbot development platform is the picture choice block which allows you to offer image choice in the form of a carousel instead of buttons.
Draw an arrow from the “Default” button of your last block and elect “PICTURE CHOICE” from the menu.
In order to set it up, you need to configure the three main fields:
- The question
- Answers (Images)
- The variable to store the answer

We decided to use this question type to ask about the type of games the user loves to play the most.

Since there are several major game types, the carousel seemed a much better choice, as the normal buttons would have taken the whole screen. When setting up picture choice, proceed the same way as with button images - define the description and upload a corresponding image.

Last but not least, don’t forget to update the variable to save the user messages/responses in a way that’s easy to identify:

This is how your effort will reflect on the front end:
Who would have thought learning how to create a custom chatbot with a carousel wheel would be so simple?
11. Ask a Question (Multiple Choice)
Our question variations adventure is not quite over yet… The Buttons block hides another key feature and that is multiple choice for times when a single choice just won’t do.
For instance, in our magazine subscription bot, we wanted to see what type of content the new subscriber enjoyed the most without limiting them to a single answer.
For configuring a multiple-choice question:
- Create another Buttons block and answers
- Click on the three dots in the upper right corner
- Scroll down the editor and activate “Multiple Choice!
- Remember to set up the answer variable

And that’s it. Your bot will now be able to offer users a multiple choice:

12. Ask a Question (Open-end)
Sometimes buttons can’t cover it all and you need to give space to your user to express their opinion freely.
Sometimes, buttons can’t cover it all, and you need to give space to your user to express their opinion freely.
To give space to write unconstricted user messages, you can use the “TEXT” question block, which simply offers an empty field for the user to fill in.
For instance, one of our last questions in the subscription was, “Where did you hear about us?” we wanted to be sure to capture all answers. Therefore, we created a button with the option “Other” and connected it to an open-ended question block to determine what that other meant.

The only thing to specify here is the question and, of course, the variable, which should be the same as the variable for the main question so the new free-input answer will override “other”.
13. Let the User Rate the Experience
Want to know how your chatbot project is doing?
For that, Landbot offers the “RATING” and “SCALE” blocks, the two key ingredients in an amazing survey bot.
Draw an arrow from the last Buttons question as well as the sub-question and pick the “RATING” block from the menu.

The setup is, once again, pretty simple:
- Write your rating questions
- Select the rating format (number of stars, emo…)
- Create the variable to save the answer
14. Update Google Spreadsheet with New Data
Remember how we sent the user’s name and email address to our Google Drive? Well, now it’s time to update the rest of the information.
So, drag a green arrow from the “Default” button of the last block and use the Google Sheets integration block once again.
Here, the setup is virtually the same, except you need to set the action to “Update a Row” as we want the bot to update a row it previously created.
When you decide on this option, the builder will ask you to choose a “reference column” to find the row that needs updating. Since a name is not very reliable as a reference, we set our reference column to “Email” and associated it with the email variable.

After the reference column, specify the fields you want to update by selecting the column and the variable to correspond to that column as before.
This means the bot will go sheet, check the “Email” column, find a match for the user, and fill out the rest of the information.
15. Create Segmented Mailing Lists on MailChimp
As you build the bot, ensure the bot is doing all it can to make your life easier.
For instance, if you are gathering emails, have the bot export those emails and other user data directly to MailChimp (or any other mailing service using Zapier).
We wanted our GameWorld subscription bot not only to export the data to MailChimp but also to send them to the right group within the mailing list to simplify the segmentation process.
So, before integrating MailChimp into the bot, we set up a few conditional logic blocks. These blocks allow you to set up conversational logic mechanisms in the style of “IF THIS THEN THAT”.
In the Landbot chatbot app, the conditions you can use are:
- Equals to
- Does not equal to
- Contains
- Greater than
- Less than
- Is set
Since we wanted the bot to segment the subscribers based on their gaming device, we set up the condition as follows:

We repeated the set up for each of the possible devices.

If the bot finds the condition to be correct, it will channel the information to Mailchimp via the green output. If not it will follow to check the next condition and the next using the pink output. Now the Mailchimp integration!
Drag an arrow from the first condition and click “MAILCHIMP” from the menu. Pair your account with Landbot.
And set up the following according to the color codes in the image::
- Yellow: Email Associated with the account
- Green: Mailing list where you want to add the email
- Pink: Group within that mailing list (if applicable - in our case, the “Device” group)
- Dark Blue: @variable under which you are saving the user email
- Light Blue: Other values you want to upload (e.g., name, birthday etc.)

This way you can easily segment your subscription emails to the right group instantly. Repeat the setup for each group and you are done!

NOTE: This conversational assistant is only using the Google Spreadsheets and Mailchimp integrations. However, Landbot builder offers a wide variety of similar easy-to-setup integrations to empower your bots including Slack and email notifications, Stripe, Calendly, Airtable, Zoom, Salesforce, and Zapier which connects to hundreds of other apps!
16. How to Test your Chatbot?
As you go and create your chatbot step by step, you can always check the user experience and quality of the connections with preview.
To do so, click the “PREVIEW” button in the top right corner of the user interface.
From here, you can directly engage the new bot you just made as if you were a real customer on your website. Just follow the different answer strings and queries to see how you did in the building process and identify any possible errors.
You can even test the bot in a mobile view!
We just created a working conversational subscription experience in under half an hour!
The “hard” part is behind us 😉
17. Customize Your Chatbot Branding For a Better Experience
Ok, so we’ve built a chatbot in minutes.
What now?
Well, the next step in perfecting the conversational chatbot of your own making is giving it a consistent LOOK for a better customer experience.
Since you went through all that trouble of making a bot from scratch, it better match your website branding and color scheme!
Landbot gives you plenty of options to let your brand personality shine through.
To bring up design elements, click on “Design” in the header menu.

It will open you to a whole new world of options! On the left side you will see a large list of customization features:
- Design Templates: Allow you to decide on a theme from already created attractive Landbot templates. These come in handy when you need to get the bot out into the world relatively quickly.
- Colors & Background: Give you absolute control over the color scheme of your bot; hence here is where you will customize it
- Logo & Avatar: Allow you to modify the logo and text that appears in the header of the chat as well as customize the bot avatar.
- Fonts: Naturally, here is where you customize the font of your bot which is great, especially if a specific font is part of your branding.
- Advanced: Well, if you are lucky enough to know a bit of CSS or have a programmer on board, this is the space that lets you make the most significant changes - the only limit is your creativity (and your programming skills 🙈)
In just a few clicks, you can select a theme you like, adjust the brand, message, and logo in the header as well as your avatar.
NOTE: Be sure to click APPLY to save the changes in each of the design sections. And, once you are satisfied, remember to press SAVE in the upper right corner to update the bot.
18. How to Add a Chatbot on Your Website? (or Make a Bot Landing Page!)
Now that our Landbot has undergone the necessary “brand-lift” makeover, we can show it off to the world and start collecting subscribers and leads.
Sorry to repeat myself, but (once again) the Landbot chatbot platform makes this process super easy!
Go back to the Landbot app. Click “SHARE” at the top of the navigation bar.
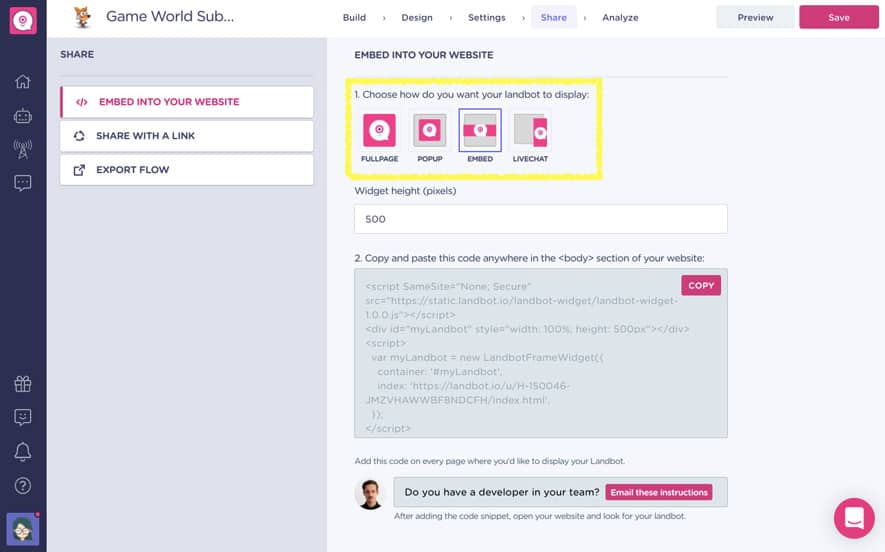
Here, you can find four different embed options:
- Full page: Have the bot engage the user and take up the entire screen
- Popup: Have the bot popup upon landing on your site (or after a certain amount of seconds)
- Embed: Display your bot as an embedded function in one section of your website.
- Live Chat: Have your bot display a live chat message in the corner of the user's screen.
Clicking on any of the icons will show you a slightly different set of easy-to-follow instructions.
If you are ready to place your new Landbot on your website, you have two options:
- Copy and paste the code in the <body> section of every page on your website that you want the bot to work on
- Email the embed instructions to your developer

On the other hand, if you just want to create a temporary landing page and don’t care so much about the URL, select the option “Share with a Link” in the left-side menu. Here, you will find an automatically generated Landbot chatbot URL which you can link anywhere on your website, in an email or share on social media.

Note: Have a WordPress website? Then make sure to check out our tailored tutorial on how to install your custom chatbot for your WordPress site!
Pro-Tips for Optimizing Rule-Based Website Chatbots
Do's:
- Clear and Concise Rules: Develop clear and concise rules to cover common user queries and ensure consistent responses.
- Prioritize FAQs: Focus on addressing frequently asked questions to provide efficient and relevant assistance to users.
- Structured Conversation Flows: Create structured conversation flows with clear decision trees to guide users through interactions seamlessly.
- Error Handling: Implement error handling prompts to handle misunderstandings and gracefully steer conversations back on track.
- Personalization Variables: Utilize variables for personalization, such as the user's name, to enhance the conversational experience.
- Testing and Updates on a Regular Basis: Continuously test and refine the chatbot's rules to improve accuracy and relevance over time.
- Simple and Intuitive Design: Keep the chatbot interface simple and intuitive for easy navigation and interaction.
- Visual Elements: Incorporate visually appealing elements, such as icons or images, to enhance the interface’s aesthetics and engagement.
- Consistent Branding: Maintain consistent branding elements, including colors and tone, throughout the chatbot interface to reinforce brand identity.
- Responsive Design: Ensure the interface is responsive and compatible with various devices and screen sizes for optimal user experience.
Don'ts:
- Overly Complex Rules: Avoid creating excessively complex rules that may confuse users or result in unpredictable responses.
- Ambiguous Responses: Ensure responses are clear and unambiguous to prevent user frustration and misunderstanding.
- Ignoring Edge Cases: Consider edge cases and exceptions in rule design to provide comprehensive and accurate responses in all scenarios.
- Rigid Conversation Paths: Avoid rigid conversation paths that limit user flexibility and fail to accommodate diverse user needs.
- Lack of Adaptability: Ensure the chatbot can adapt to evolving user queries and needs by regularly updating and expanding its rule set.
- Inadequate Testing: Neglecting thorough testing can result in overlooked errors or gaps in the rule-based logic, leading to suboptimal user experiences.
- Cluttered Interface: Avoid cluttering the interface with excessive elements or information that may overwhelm users and hinder usability.
- Inconsistent Branding: Inconsistencies in branding elements can detract from the chatbot's credibility and user trust.
Did You Learn How to Create a Chatbot?
Well, we do hope so!
Maybe you imagined getting a chatbot project on track to be much harder than this. But that’s the trick. Efficient things don’t always have to be complicated.
What now? Once you know how to build a custom chatbot, one thing is certain: your life will never be the same.
Every time you want to create a form, generate leads, answer FAQs, score prospects, design surveys, or publish job applications, or empower your customer service team, the thrill of creating a bot will take over. Or, if you are up to the challenge, you can also design your first AI FAQ chatbot using our new GPT-powered feature.
Virtual assistants have become an extremely popular and effective marketing tool... Indeed, the benefits of chatbots are endless. And, what’s even better, they are no longer out of your reach.
For instance, Landbot lets you build and create a number of bots in a very short time and at a relatively low cost. Its visual interface allows you to master even "coder" skills like integrating webhooks. And, while there are multiple platforms out there, few offer such an intuitive interface that serves multiple channels including the web as well as messaging platforms such as WhatsApp and Facebook Messenger.
Simple chatbots shouldn’t be hard to build or control.
No-code chatbot tools like Landbot make that happen. Start your exciting journey to providing conversational experiences today!



.jpeg)



.jpg)
.jpg)


%2520(1).jpeg)

.jpeg)




.jpeg)






%20(1).png)
.png)
